Origami 2.0 Apple Watch teaser
Published
The cool folks at Facebook released a massive update to Origami, their interaction library for Apple's Quartz Composer. I've been into Origami since it first came out about a year ago and brought Quartz Composer back to life.
Origami 2.0 lets us do some pretty wild stuff with QC, from displaying our interactions on mobile devices, to actually giving us access to a mobile device's pitch, roll, and yaw.
These values reflect the physical orientation of your connected device running Origami Live. Try plugging these values into text layers and watch how the values change as you rotate your device.
It also added frames for the iPhone 6, iPhone 6 Plus, and Apple Watch. Since the Apple Watch has yet to come out, I'm playing around with notification animations. I'll be writing a how-to very soon. Probably sooner than a how-to on how I built this site. Sorry, the maybe one person who was excited to read that. It's still happening, but it has been delayed.
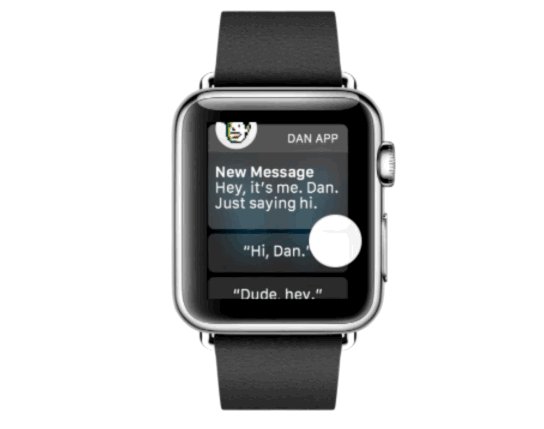
Here's a sneak peek at where I am so far. The idea is to make the whole thing loop so you don't have to stop and re-run the composition every time you want to see the notification. I'm not quite there yet.

I've got the source files up on Github, in case you want to play around and see how it works.
So if you're interested creating Apple Watch mockups, stay tuned. The full write-up will be coming shortly.
